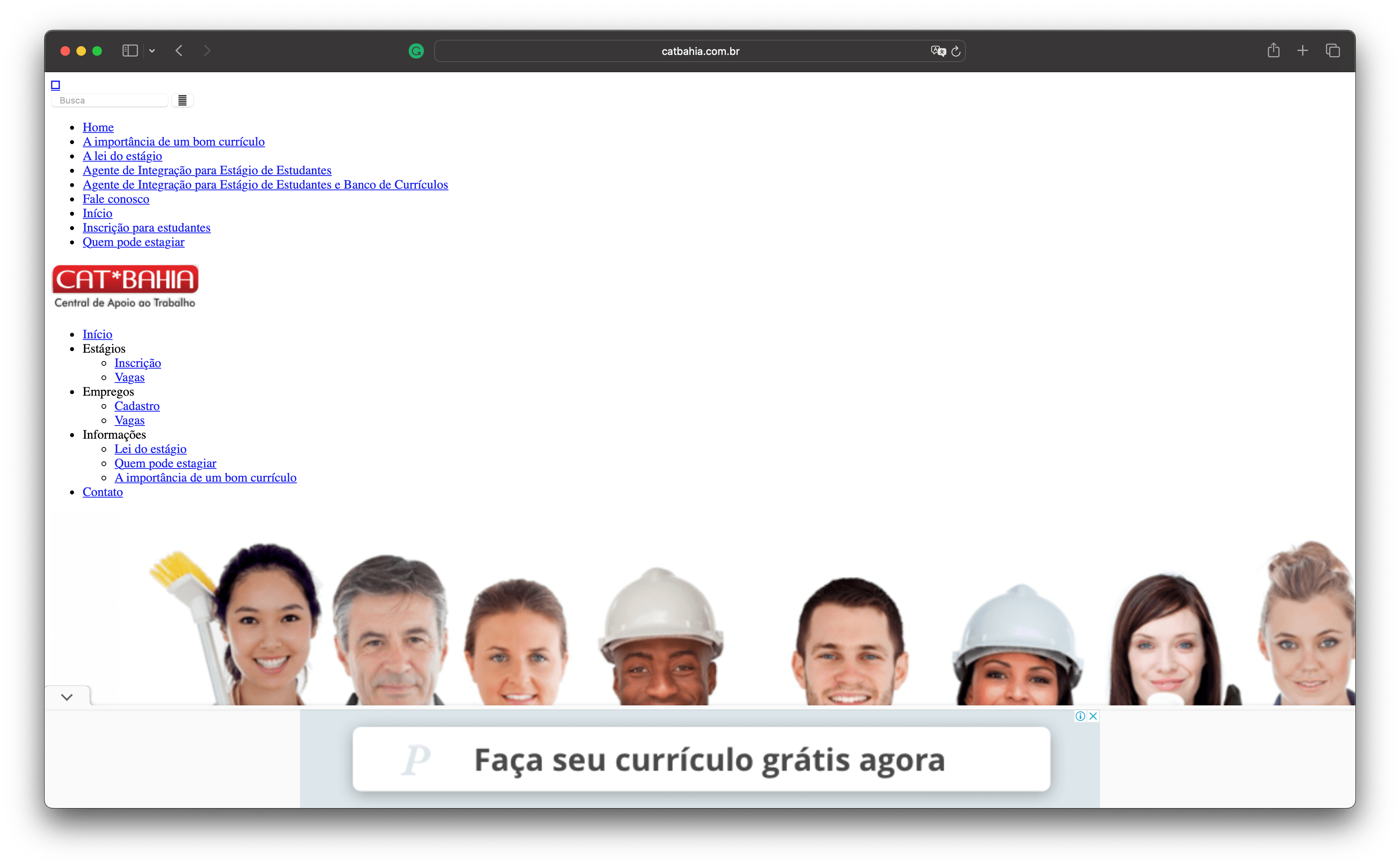
Quem nunca passou pela frustração de acessar um site e se deparar com um layout desconfigurado? Se isso está acontecendo com você, não se preocupe! A boa notícia é que esse tipo de problema tem solução e, muitas vezes, é bem mais simples de resolver do que parece. Seu Site Desconfigurado?
No artigo de hoje, vou compartilhar as causas mais comuns que geram esse tipo de desconfiguração e como você pode corrigir o problema, garantindo que seu site volte a funcionar como esperado.
❗Se você está enfrentando um site desconfigurado, fique tranquilo. Vamos entender as causas mais frequentes desse problema e como consertar. Sou a Daniele, e estou aqui para ajudar!
O Que você Vai Ler Aqui!
ToggleCausas Comuns de Site Desconfigurado
A primeira coisa que você precisa saber é que os problemas de configuração de um site podem surgir por diversos motivos. Abaixo, listamos as causas mais comuns para ajudar você a identificar o que pode estar causando a desconfiguração.
- Problemas de CSS
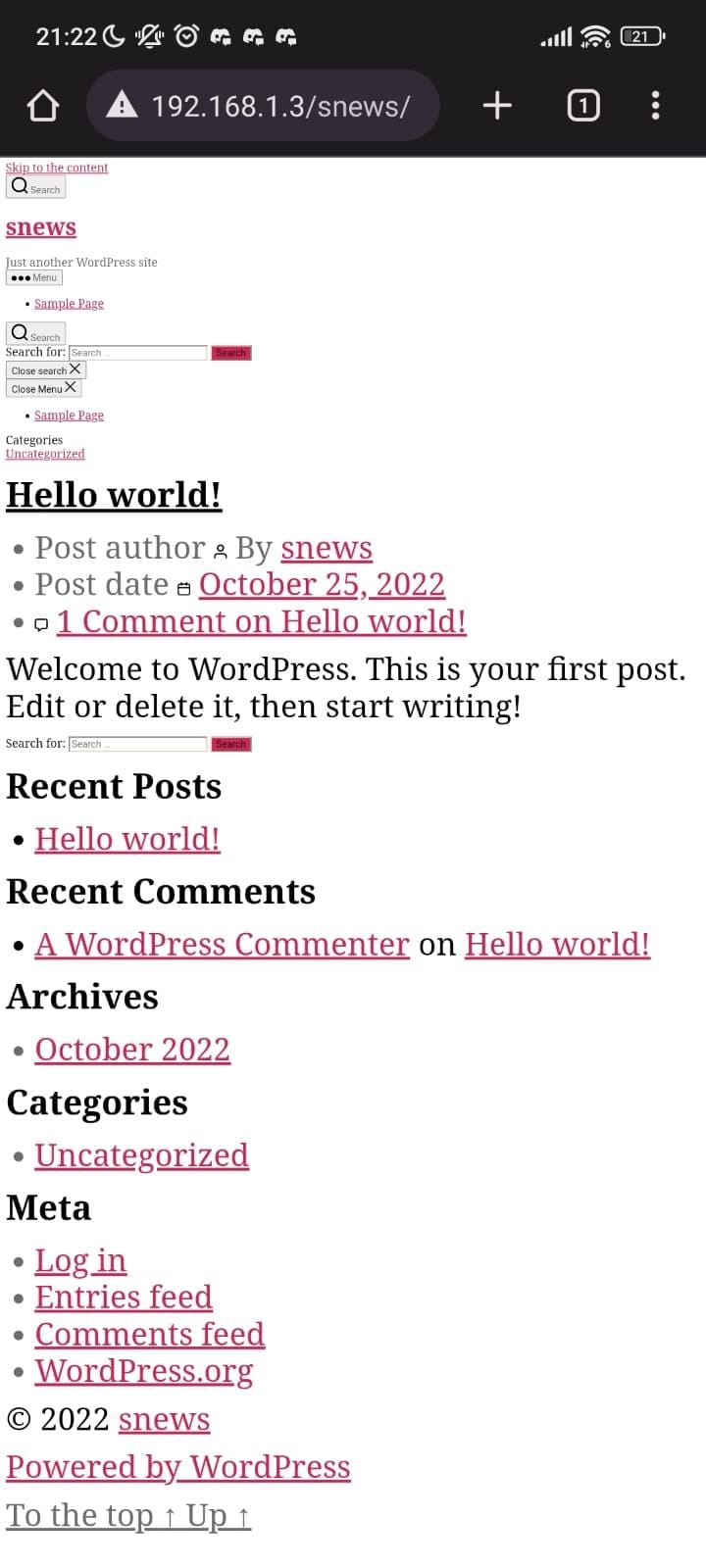
O CSS (Cascading Style Sheets) é responsável por definir o estilo visual do seu site, como cores, fontes e layout. Se os arquivos CSS não estão sendo carregados corretamente, o resultado é um site completamente desorganizado. Isso pode ocorrer por erro no caminho dos arquivos, problemas de rede ou até falhas no servidor.
- JavaScript com Erros
Os scripts JavaScript são essenciais para garantir a interatividade do seu site, como menus suspensos ou animações. Se houver erros nesse código, é possível que o site não funcione corretamente, o que pode fazer com que ele apareça desconfigurado.
- Problemas de Responsividade
A responsividade é a capacidade do seu site de se adaptar a diferentes tamanhos de tela, especialmente em dispositivos móveis. Se seu site não for responsivo, ele pode ter uma aparência distorcida em smartphones ou tablets. Hoje em dia, com a maioria dos usuários acessando a internet através de dispositivos móveis, garantir que seu site seja responsivo é crucial.
- Cache do Navegador
O cache do navegador armazena versões anteriores dos sites que você acessa, com o objetivo de carregá-los mais rápido. No entanto, se o navegador estiver armazenando uma versão antiga do seu site, pode ocorrer de ele não exibir a versão mais recente corretamente. Isso também pode causar o problema da desconfiguração.
- Plugins ou Extensões
Se você estiver usando um CMS (Sistema de Gerenciamento de Conteúdo) como o WordPress, é possível que plugins desatualizados ou incompatíveis estejam causando a desconfiguração. Esses plugins podem entrar em conflito com o layout do seu site e até com outros recursos.

Como Consertar um Site Desconfigurado
Agora que você já sabe as causas mais comuns de um site desconfigurado, é hora de aprender como corrigir o problema. Aqui estão algumas etapas que você pode seguir para colocar seu site de volta nos eixos:
- Verifique o Console do Navegador
Ao acessar o site, abra as ferramentas de desenvolvedor (pressionando F12 no navegador) e verifique se há erros no console. Esses erros podem indicar o que está causando a falha na exibição do site.
- Limpe o Cache do Navegador
Limpar o cache do navegador pode ajudar a resolver o problema, pois ele força o navegador a carregar a versão mais recente do site. Para isso, vá até as configurações do navegador e clique em “Limpar dados de navegação”.
- Revise o Código CSS e JavaScript
Se você tem acesso ao código do seu site, revise os arquivos CSS e JavaScript para garantir que todos estejam corretos e sendo carregados corretamente. Caso encontre erros de sintaxe, corrija-os para restaurar o layout e a funcionalidade.
- Teste em Diferentes Navegadores e Dispositivos
A desconfiguração pode ser específica de um navegador ou dispositivo. Teste o seu site em diferentes plataformas para identificar se o problema está relacionado ao ambiente específico. Ferramentas como o BrowserStack podem ser úteis para isso.
- Desative Plugins Temporariamente
Se o seu site for baseado em WordPress ou outro CMS, uma maneira de resolver o problema é desativar todos os plugins e reativá-los um a um para descobrir qual deles está causando o conflito.
- Verifique a Responsividade
Certifique-se de que o site é responsivo em todos os dispositivos. Ferramentas como o Google Mobile-Friendly Test podem ajudar a identificar problemas relacionados à responsividade.
- Considere a Ajuda de um Profissional
Se você tentou tudo e o problema persiste, talvez seja a hora de consultar um desenvolvedor web. Profissionais especializados podem identificar e corrigir problemas complexos que podem estar fora do seu alcance.

FAQ – Perguntas Frequentes sobre “Site Desconfigurado”
- O que significa “site desconfigurado”?
Um “site desconfigurado” é quando o layout e as funcionalidades do site não aparecem como deveriam, podendo afetar sua aparência, navegação e interatividade.
- Como posso verificar se meu site tem problemas de CSS?
Você pode usar as ferramentas de desenvolvedor do seu navegador (pressionando F12) para verificar se o arquivo CSS está sendo carregado corretamente ou se há erros no código.
- O que fazer se meu site não for responsivo?
Se o seu site não for responsivo, você pode usar ferramentas de teste de responsividade para verificar como ele se comporta em diferentes dispositivos e corrigir o código CSS para garantir que o site se adapte bem a diferentes tamanhos de tela.
🚀Solução para Sites Desconfigurados
Agora que você já sabe como corrigir um site desconfigurado, não deixe de colocar essas dicas em prática! Caso precise de mais ajuda, nossa equipe da AGNC Agência de Marketing e Publicidade está pronta para ajudar a otimizar e corrigir o seu site.
👉Agende uma reunião com nossos especialistas e descubra como podemos melhorar a performance do seu site.